High quality Microsoft SharePoint Applications 70-480 dumps pdf practice questions and answers free update. Latest Microsoft SharePoint Applications 70-480 dumps vce youtube free demo from leads4pass. https://www.leads4pass.com/70-480.html dumps exam training resources update. Prepare for Microsoft 70-480 exam with the best Microsoft SharePoint Applications 70-480 dumps training materials and study guides, pass Microsoft 70-480 exam test easily.
High quality Microsoft 70-480 dumps pdf practice files: https://drive.google.com/open?id=0B_7qiYkH83VRQTNabE5YSjVzT1U
High quality Microsoft 70-486 dumps pdf practice files: https://drive.google.com/open?id=0B_7qiYkH83VRMDRTbjBZUUNoUmc
Vendor: Microsoft
Certifications: Microsoft SharePoint Applications
Exam Name: Programming in HTML5 with JavaScript and CSS3
Exam Code: 70-480
Total Questions: 205 Q&As

QUESTION 1
You develop an HTML application that is located at www.adventure-works.com. The application must load JSON data from www.fabrikam.com.
You need to choose an approach for loading the data.
What should you do?
A. Add a crossdomain.xml file to the second server.
B. Configure Cross-Origin Resource Sharing (CORS) on the servers.
C. Load the data in a JavaScript timeout callback.
D. Reference the remote data as an XML resource.
Correct Answer: B
QUESTION 2
You are creating a rotating image of a company logo.
The logo must spin on a horizontal axis and on a vertical axis.
You need to use the least amount of development effort to meet the requirement.
What should you do?
A. Create an Image Spinner object, load the image into the spinner, and set the horizontal and vertical rotation properties.
B. Create a Canvas Globe transform and set the image as the globe object. Set the horizontal and vertical rotation properties.
C. Create a single Canvas 3D transform and load the image into it. Set the rotation properties.
D. Create a Canvas 2D transform and set the image to rotate horizontally and vertically.
Correct Answer: C
QUESTION 3
You are developing a web page that consumes a Windows Communication Foundation (WCF) service. The page includes the following code segment. 70-480 dumps
var xhr = new XMLHttpRequest() ;
The page uses the xhrHandler() method to listen for changes to the request status of the WCF service calls. It uses the xmlToJavaScript() method to convert the response from the WCF service to a JavaScript object.
The xhrHandler() method must be called automatically each time the request status changes.
You need to add the event handler to the request object.
Which line of code should you use?
A. xhr.onCallback = xhrHandler;
B. xhr.onreadystatechange = xhrHandler;
C. xhr.readyState = xhrHandler;
D. xhr.status = xhrHandler;
Correct Answer: B
QUESTION 4
You are developing a web application that uses web workers to process images extracted from an HTML5 CANVAS object on a web page.
You need to pass messages between the web workers and the web page.
Which three types of objects should you use? (Each correct answer presents a complete solution. Choose three.)
A. JSON
B. Window
C. Parent
D. String
E. JavaScript
F. DOM
Correct Answer: A,D,E
QUESTION 5
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. Lowercase
B. Blink
C. Line-through
D. 20px
Correct Answer: A
QUESTION 6
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which values are valid for the text-transform property?
A. hidden
B. blink
C. capitalize
D. line-through
Correct Answer: C
QUESTION 7
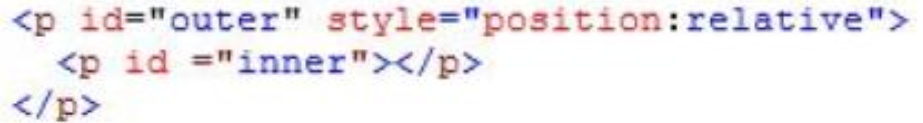
You are developing an HTML5 page. The page includes the following code. 70-480 dumps

The inner paragraph must be exactly 15 pixels from the top left corner of the outer paragraph. You set the left style for the inner paragraph to the appropriate value.
You need to set the position property of the inner paragraph.
Which value should you use?
A. absolute
B. static
C. fixed
D. relative
Correct Answer: A
QUESTION 8
You are developing an HTML5 web application for a surveyor company that displays topographic images.
The application must:
Display the topographic images at different zoom levels without loss of detail
Print the topographic images without loss of detail
Work from only one source file for each topographic image
You need to ensure that the topographic images display according to the requirements.
Which HTML5 element should you use?
A. SVG
B. CANVAS
C. SAMP
D. AREA
Correct Answer: A
QUESTION 9
You are developing a web page that will be divided into three vertical sections. The main content of the site will be placed in the center section. The two outer sections will contain advertisements.
You have the following requirements:
The main content section must be set to two times the width of the advertising sections.
The layout must be specified by using the CSS3 flexible box model.
You need to ensure that the visual layout of the page meets the requirements.
Which CSS3 property should you use?
A. box-orient
B. box-flex-group
C. box-flex
D. box-direction
Correct Answer: C
QUESTION 10
You are developing a web application that consumes services from a third-party application. A web worker processes the third-party application requests in the background. 70-480 dumps
A page in the application instantiates the web worker process.
You need to establish two-way communications between the web worker process and the page.
Which two actions will achieve this goal? (Each correct answer presents a complete solution. Choose two.)
A. From the web worker, use the onconnect event handler of the main page to capture events.
B. From the main page, use the onmessage event handler of the web worker to capture events.
C. From the web worker, use the onmessage event handler of the main page to capture events.
D. From the main page, use the onconnect event handler of the web worker to capture events.
Correct Answer: B,C
Reference: https://www.leads4pass.com/70-480.html dumps pdf questions and answers free update.